Theo Reads Cover Art Guidelines
At Theo Reads, we take pride in offering visually appealing and tasteful cover art for our romance and erotica stories. To ensure your cover art aligns with our platform standards, please follow these guidelines when submitting your designs.
Our goal is to create a cover that appeals to a broad audience without crossing into content that could be seen as vulgar or inappropriate. If you’re unsure whether your cover meets these guidelines, feel free to reach out to us for feedback before submission at parneet@theoreads.com..
Cover Art Sizes
Standard Cover:
- 2000 x 3000 pixels (vertical).
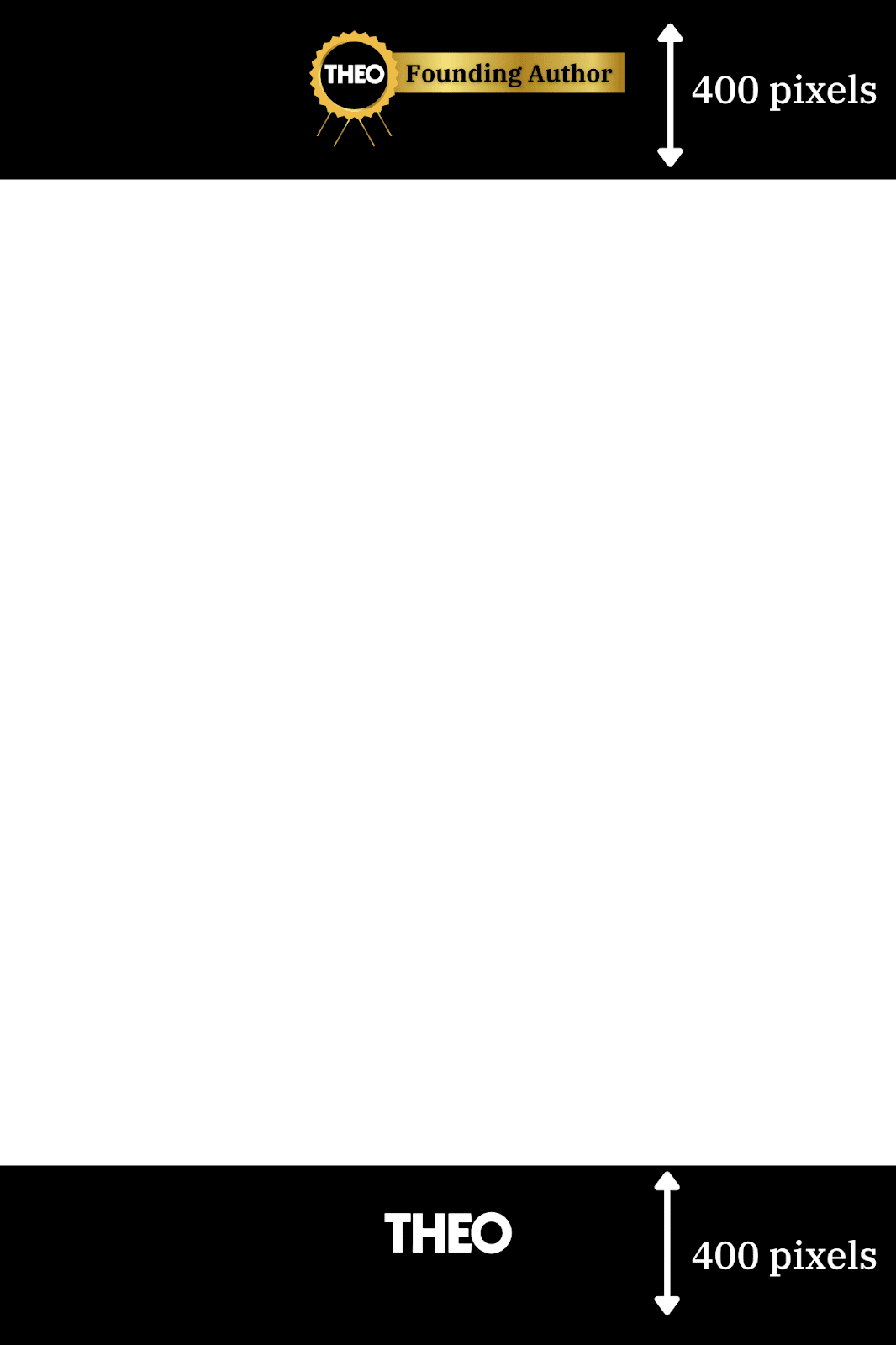
- There should be no copy, only art, in the top 400 pixels and the bottom 400 pixels of the book cover. The top of each book cover may have one or more Theo badges (e.g. Theo Founding Author, Trending, Top 10, Top Rated etc..), and the bottom 400 pixels of the book cover is saved for the Theo logo.

- Banner Cover : 2000 x 500 pixels (horizontal). Note that the size of the banner may vary depending on the size of a reader’s screen.
Design Requirements
1. File Format and Quality: All cover art must be submitted as high-resolution .jpg or .png files at 300 DPI for optimal display across devices.
2. Copyright: Make sure you own all rights to the imagery used, whether it's photography, illustrations, or stock images. Using unlicensed material or infringing on another artist’s work will result in the rejection of the cover.
3. Tasteful Representation: Cover art should be sensual yet tasteful. While suggestive imagery is welcome, explicit depictions of naked genitals are not allowed unless the story falls under the Quicko category. Quickos are stories of a more sexually explicit nature that have explicit sex scenes in the first 250 words or that fall under taboo categories such as non-consensual; Quickos will be completely behind login and may have NSFW cover art as long as it meets these guidelines.
- Examples of what to avoid
- Nudity: Full frontal nudity or explicit genitalia is not allowed unless the story falls under the Quicko category. Example: An uncovered full-body depiction of a naked individual or close-ups of private body parts.
- Sexual Acts: Graphic depictions of sexual acts, intercourse are not allowed in non-Quicko stories, although suggestion is acceptable. Example: Couples in the midst of explicit sexual activity or imagery that mimics scenes of sexual interaction.
- Graphic BDSM or Violence: While BDSM themes can be represented (e.g., suggestive ropes or cuffs), covers should not depict extreme violence or explicit sadomasochistic acts. Example: Explicit whipping, blood, bruises, or visible pain inflicted on a character.
- Examples of what is allowed
- Implied Sensuality: Suggestive poses or intimate embraces are acceptable as long as they remain within a tasteful boundary. Example: A close embrace between two characters where key body parts are covered or strategically obscured.
- Artistic Nudity (Limited to Quickos): For Quickos covers, partial nudity or implied nudity can be acceptable, as long as it’s not graphic or vulgar.
- BDSM Themes (Non-Explicit): BDSM themes can be reflected through symbolic elements like handcuffs, blindfolds, or leather gear as long as they don't depict overt violence or extreme acts. Example: A character holding a whip or handcuffs but not necessarily actively using it on a partner.
5. Originality: Your design must be original and must not infringe upon any existing publisher’s or artist’s copyrighted designs.
6. Text Guidelines: Do not include pricing, temporary promotional offers, or other temporary text elements on the cover.
7. Color Contrast: Since Theo Reads offers both light and dark reading modes, avoid covers with solid white or very light backgrounds or solid black backgrounds, as they can blend into the page background. We recommend adding a narrow border (2-5 pixels) around the cover to define its boundaries clearly.
8. Quicko Category: For Quicko stories that remain behind login and may have sexually explicit content in the first 250 words, more creative freedom is allowed. However, please ensure designs remain within the bounds of originality and avoid overly graphic visuals.
Art Styles
The following cover art styles are available for authors on Theo. Authors may also use pre-existing book covers or images, such as the examples below.
 |  |
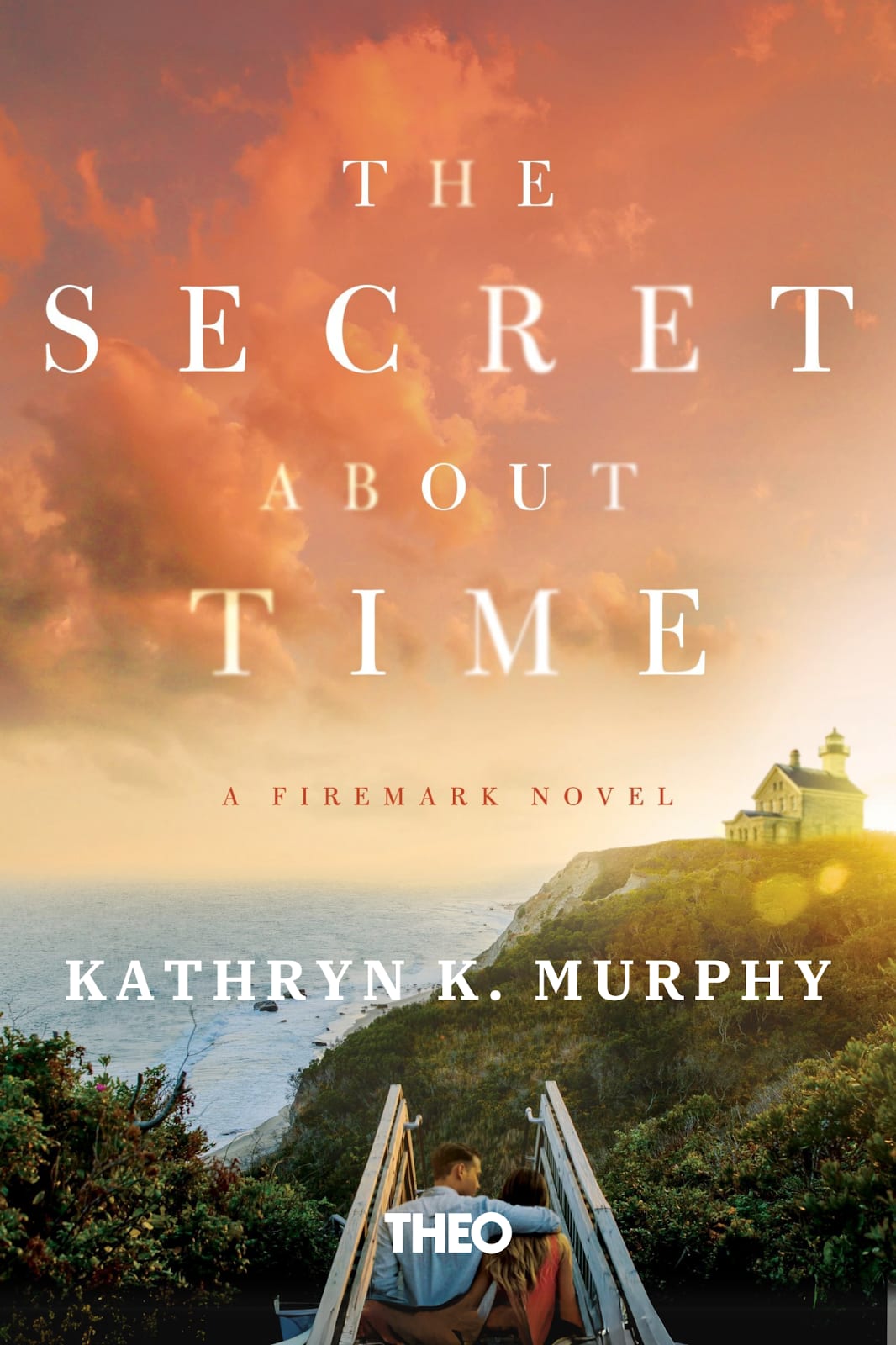
1. Photorealistic
- Description: Covers using high-quality, detailed photography, often featuring real-life models.
- Typical Features: Close-ups of faces, passionate embraces, shirtless men, and glamorous women.
- Sub-Genres: Contemporary romance, erotic romance, billionaire romance, and paranormal romance.
- Example below

2. Illustrative/Cartoonish
- Description: Hand-drawn or digitally illustrated covers, often in a whimsical or playful style. These can range from realistic to exaggerated cartoon-like designs.
- Typical Features: Playful characters, vibrant colors, and humorous or light-hearted scenes.
- Sub-Genres: Rom-coms, lighthearted romance, and cozy erotica.

3. Minimalist
- Description: Clean, simple designs with minimal elements, often using bold typography and subtle imagery.
- Typical Features: Silhouettes, abstract forms, soft color palettes, or isolated objects (like roses, rings, or keys).
- Sub-Genres: Literary romance, suspense, and thrillers.

4. Art Deco/Vintage/Steam Punk
- Description: A retro, vintage-inspired look that often draws on the styles of the 1920s to the 1950s. Art Deco uses geometric patterns and elegant fonts, while vintage covers can have a distressed or nostalgic look.
- Vintage covers may include clinches between romantic partners or men with Fabio-style naked torsos
- Typical Features: Ornate fonts, soft color tones, classic fashion, and sophisticated layouts.
- Sub-Genres: Historical romance, steamy period dramas, and nostalgic erotica.
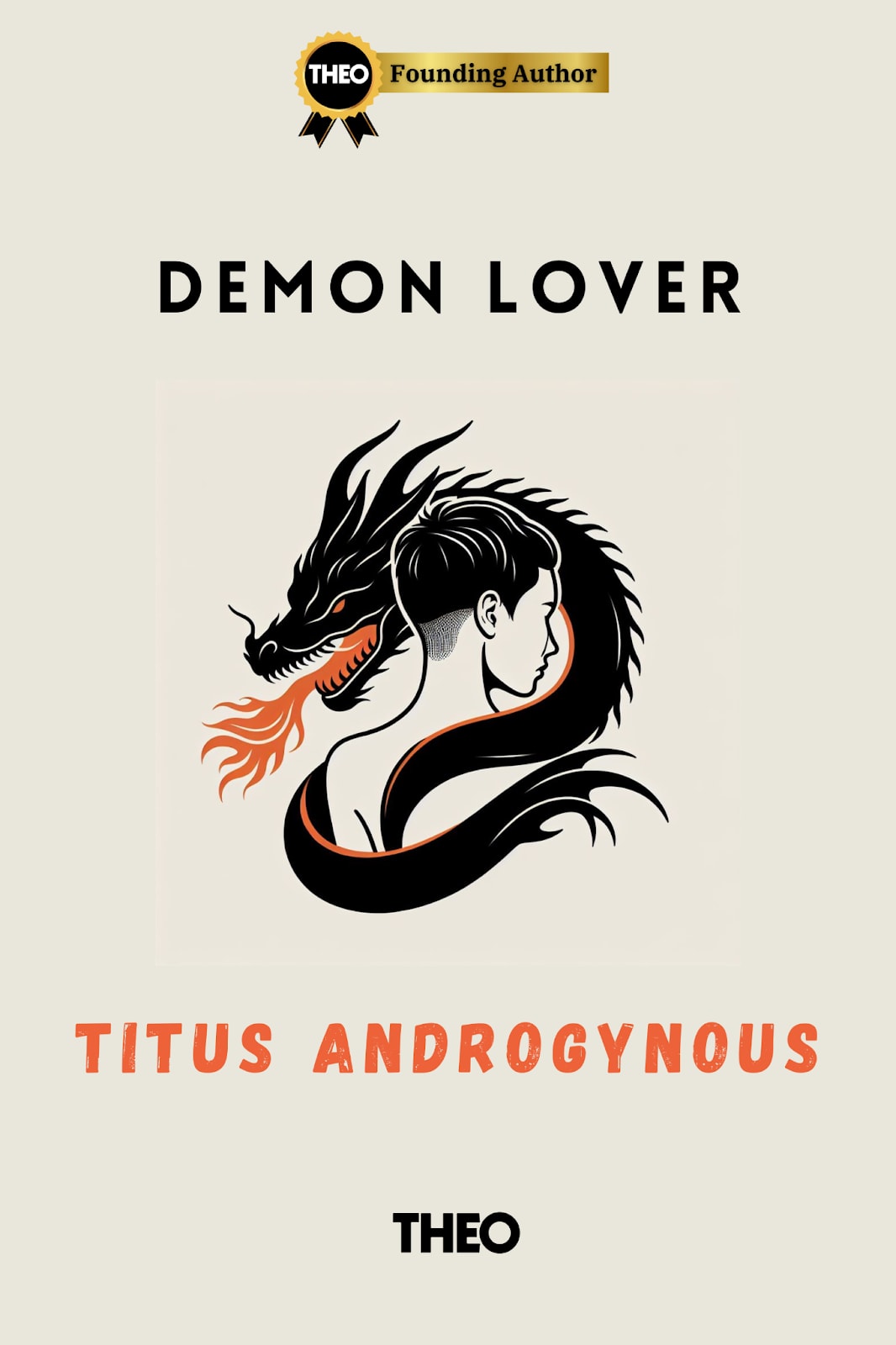
5. Fantasy/Sci-Fi
- Description: These covers use a fantastical or futuristic aesthetic, often blending imaginative landscapes or otherworldly elements with sensual themes. May include mythical creatures such as dragons.
- Typical Features: Otherworldly backgrounds, supernatural creatures, armor, and magical effects.
- Sub-Genres: Fantasy, paranormal, sci-fi, monster and alien romance and erotica.
- Example below

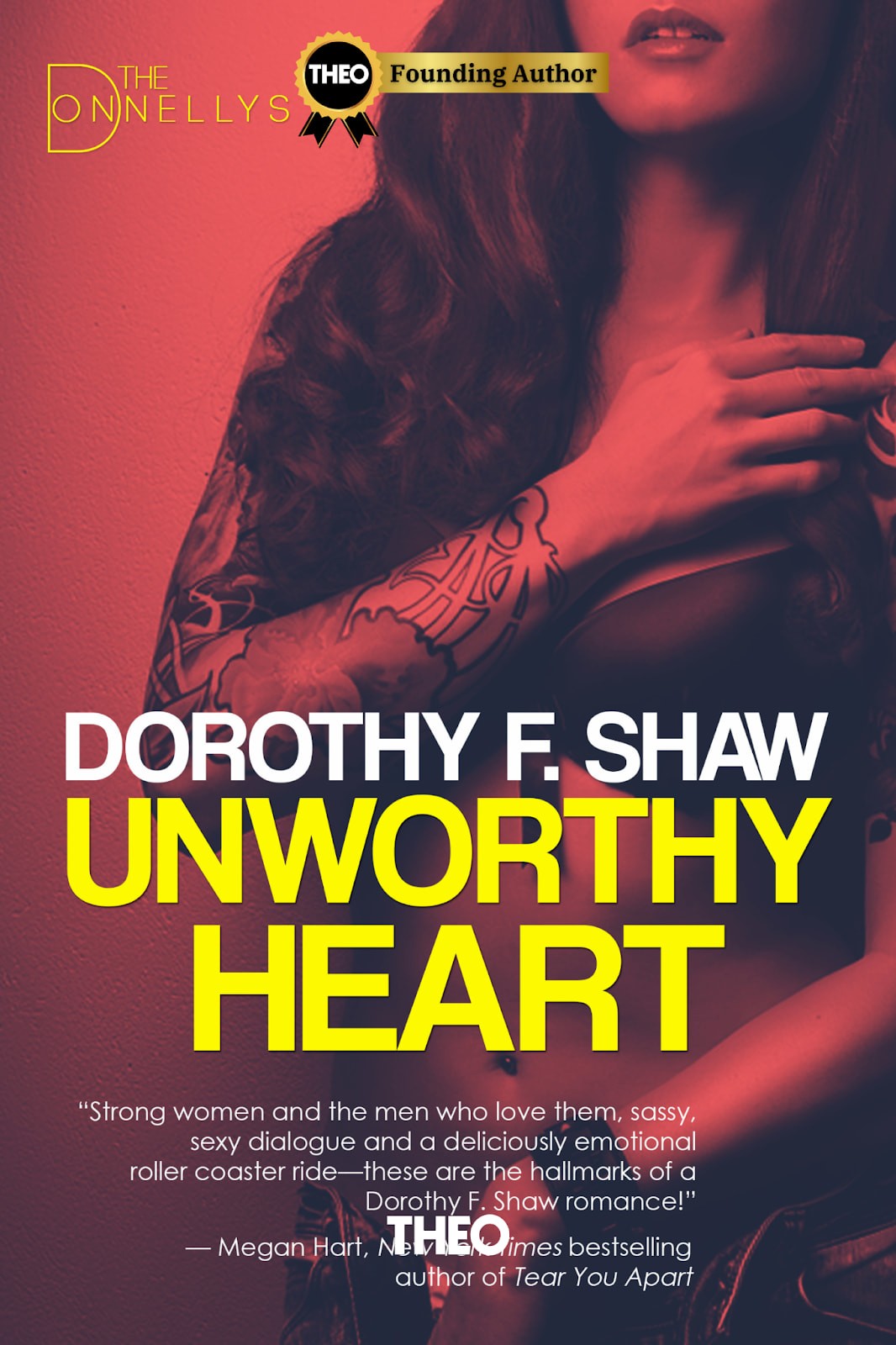
6. Typography-Centric
- Description: A focus on bold, dramatic typography as the main visual element. Sometimes the title or author’s name becomes the focal point, with limited or no imagery.
- Typical Features: Large fonts, creative text placement, and minimal use of images or patterns.
- Sub-Genres: Erotic thrillers, contemporary romance, or literary romance.
- Example below.

7. Painterly/Watercolor
- Description: Covers that mimic traditional painting techniques such as oil, watercolor, or pastel styles. These can be highly romantic or emotionally evocative.
- Typical Features: Soft, dreamy colors, textured backgrounds, and artistic depictions of couples or settings.
- Sub-Genres: Historical romance, literary romance, and fantasy romance.
- Example below

8. Dark and Moody
- Description: Covers with a dark color palette, often using shadowy, atmospheric imagery to convey a more intense or dangerous tone.
- Typical Features: Dark colors, shadowy figures, sensual poses, or mysterious, gothic elements.
- Sub-Genres: Dark romance, BDSM erotica, and romantic suspense.
- Example below

9. Abstract/Symbolic
- Description: Covers that rely on abstract or symbolic visuals rather than literal depictions of the characters or scenes.
- Typical Features: Shapes, colors, or symbols (like flowers, hearts, or feathers) that evoke an emotional tone or represent the themes of the story.
- Sub-Genres: All.
- Example below

Technical Tips
To ensure your cover art loads quickly and displays beautifully across all devices, please follow these additional technical tips:
- File Size: While maintaining the required resolution (2000 x 3000 pixels or 2000 x 500 pixels at 300 DPI), aim to keep the file size under 2 MB to reduce load times without sacrificing image quality.
- Compression: Use appropriate image compression tools to optimize file size. Tools like TinyPNG, JPEGmini, or Photoshop’s ‘Save for Web’ feature can help reduce file sizes while preserving image clarity.
- Color Profile: Use the sRGB color profile, which is optimized for web and ensures consistent color display across different devices and browsers.
- Sharpness and Clarity: Ensure that images are sharp at full size but also clear when viewed as thumbnails. Avoid pixelation or blurriness, especially in text and key design elements.
- Image Dimensions: Verify that your images are exactly 2000 x 3000 pixels (vertical) or 2000 x 500 pixels (horizontal). Improper sizing may result in distortion or cropping when displayed on the platform.